2020/11/25
このサイトについて
サイトが新しくなったので、今回のサイトをどんな感じで作ったかを簡単にまとめます
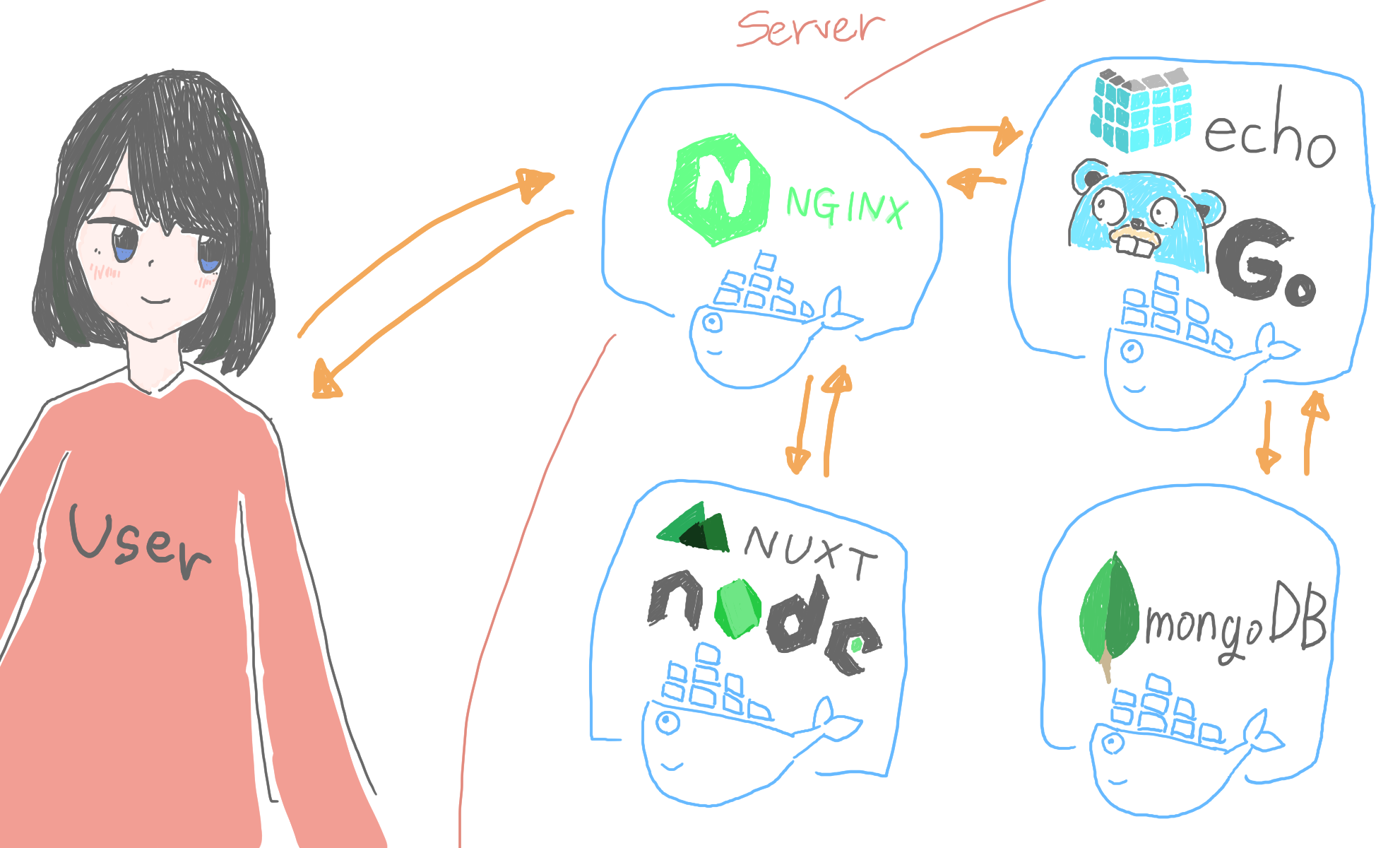
フロントエンドはNuxt.js、バックエンドはGoのechoを使ってます

ver2では最初にサーバに入ってnginx・php・mongoDBなど色々インストールしてたのですが、
今回はdockerとgitさえ入っていればよしなに動く感じになってます
手動での作業量は多少減っているはず...!
デプロイにはGithub Actionsを使っているので、軽い修正ならmasterブランチを更新すればOKです
デプロイ中はサイトが落ちますが気にしないでください()
以前SPAをやろうとして何もわからなくなってしまったことがありましたが、
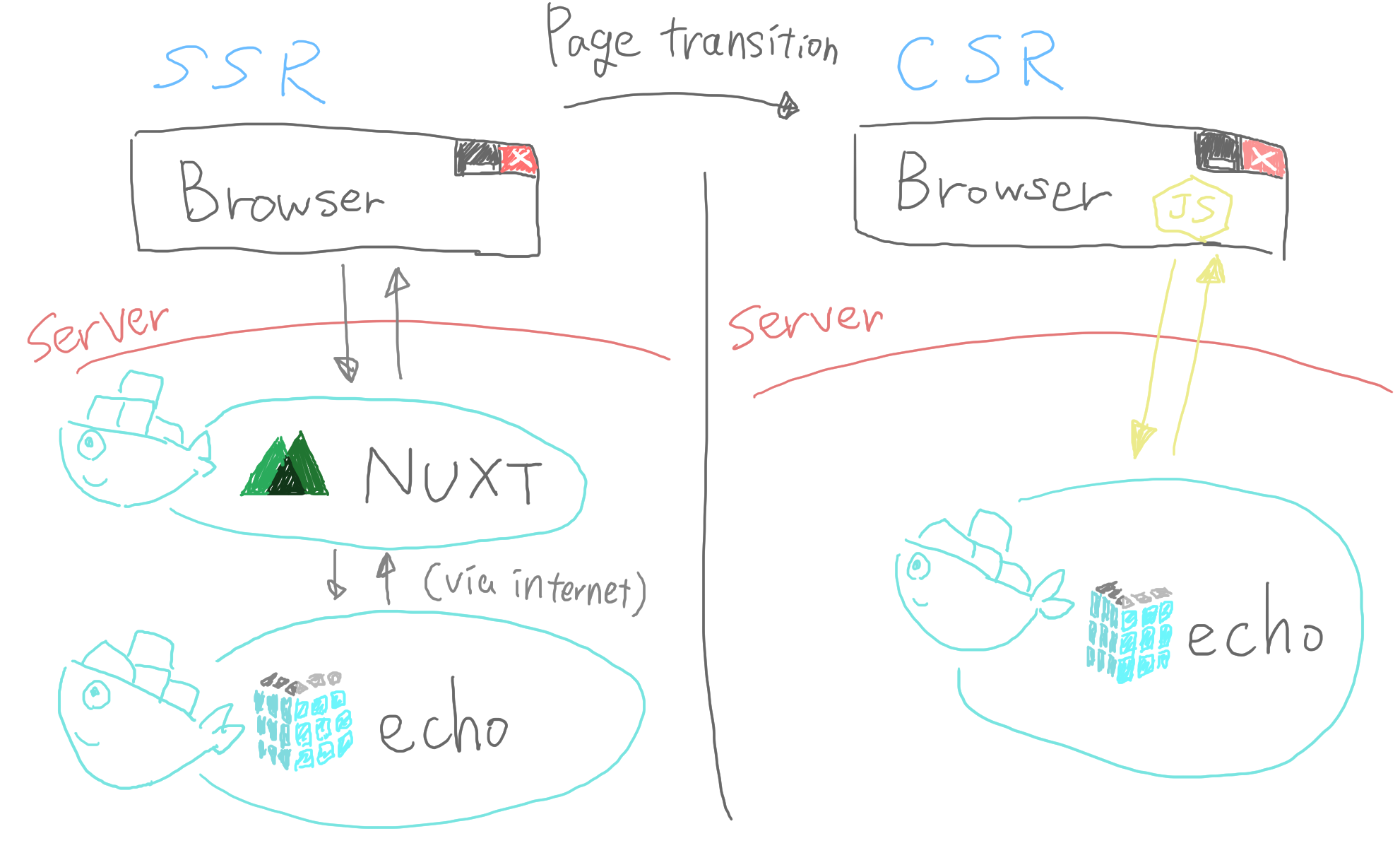
今回はNuxt.jsのSSRモードを使っています
記事の中身などはAPIから取ってきているので
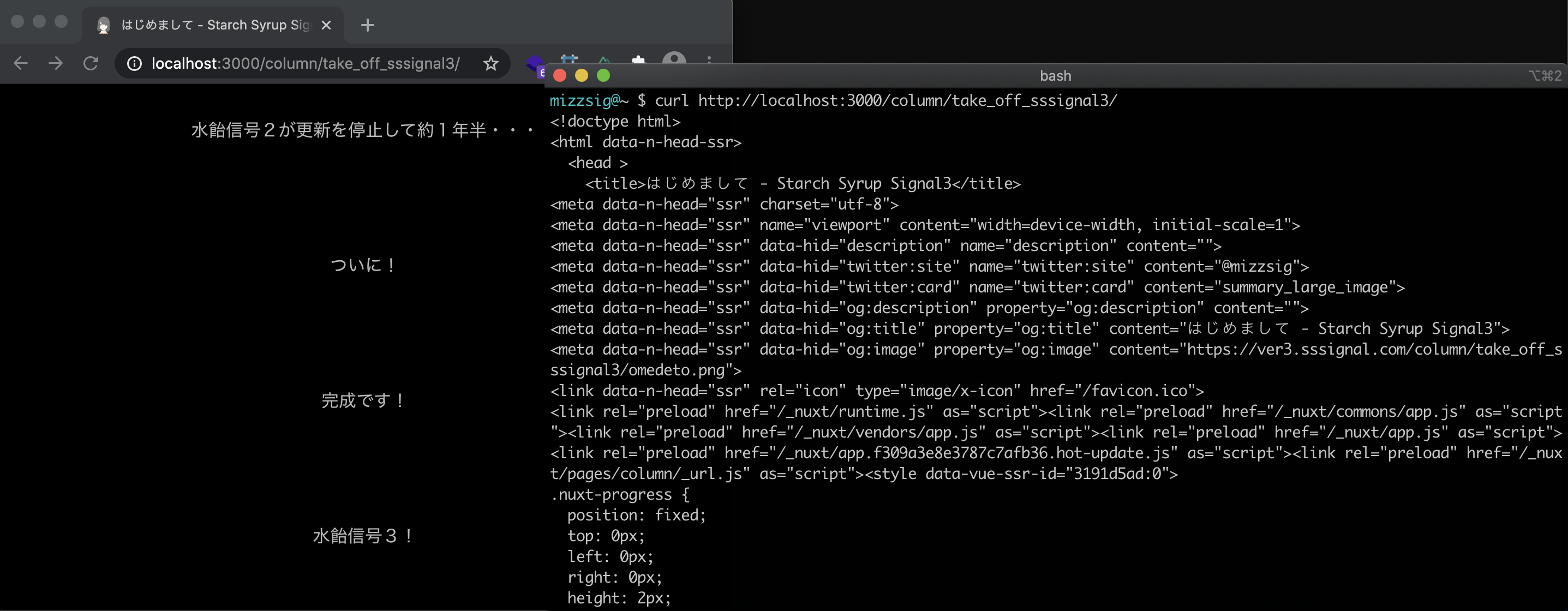
Googleのクローラーにもいい感じで情報を渡してあげないといけないのですが、
そのあたりはNuxtがいい感じにしてくれてるみたいです

ブラウザで開いてもcurlを叩いても、いい感じになってます

色々と改善の余地はありそうなので気が向いたらやってきたいですが、それはまた別のお話・・・

